목차

색상 선택기는 웹 디자인에서 없어서는 안 될 중요한 도구입니다. 특히 디지털 환경에서 색상은 사용자 경험과 브랜드 인식을 좌우하는 요소 중 하나입니다. 하지만, 수많은 색상 중에서 가장 적합한 색상을 고르는 일은 쉽지 않습니다. 바로 이럴 때 색상 선택기가 그 역할을 합니다. 이 글에서는 색상 선택기의 기능과 그 활용 방법에 대해 자세히 알아보려 합니다.
색상 선택기(color picker)가 뭐길래?
간단히 말해서, 색상 선택기는 디지털 색상 팔레트입니다. 색상 팔레트에서 마우스로 원하는 색상을 쉽게 선택하고, 이를 코드 형식으로 변환해주는 도구입니다. RGB, HEX, HSL 같은 코드를 지원하고 있는데요, 웹 디자인, 그래픽 디자인, 혹은 앱 개발 등 다양한 분야에서 사용되고 있으며, 디자이너들이 효율적으로 작업할 수 있도록 돕습니다.
Color Picker Terminology (HEX, RGB, HSL, CMYK)
HEX (Hexadecimal)
HEX는 16진수로 색상을 표현하는 방법입니다. 주로 웹 디자인에서 많이 사용되는데요, # 뒤에 6자리의 숫자나 알파벳이 오며, 처음 두 자리는 빨간색(R), 중간 두 자리는 초록색(G), 마지막 두 자리는 파란색(B)을 나타냅니다. 예를 들어, #FF5733은 빨간색이 강하고, 초록색과 파란색이 약간 섞인 색을 의미합니다.
RGB (Red, Green, Blue)
RGB는 색상을 빨간색, 초록색, 파란색의 조합으로 표현하는 방식입니다. 각 색상값은 0부터 255까지의 숫자로 표현되며, 예를 들어, rgb(255, 87, 51)이라면 빨간색이 가장 강하고 초록색과 파란색이 조금씩 들어간 색입니다. 주로 컴퓨터 모니터나 TV 같은 디지털 화면에서 사용됩니다.
HSL (Hue, Saturation, Lightness)
HSL은 색상(Hue), 채도(Saturation), 명도(Lightness)를 기준으로 색상을 표현하는 방식입니다. Hue는 색상의 종류(빨강, 파랑, 초록 등)를 나타내며, 각도(0°부터 360°)로 표현됩니다. Saturation은 색의 선명함 정도를 퍼센트(%)로 나타내고, Lightness는 밝기를 나타내는데, 0%는 검은색, 100%는 흰색을 의미합니다. 예를 들어, hsl(14, 100%, 60%)은 붉은 오렌지 색을 뜻합니다.
CMYK (Cyan, Magenta, Yellow, Black)
CMYK는 인쇄에서 사용되는 색상 모델로, 시안(Cyan), 마젠타(Magenta), 노랑(Yellow), 검정(Black)의 네 가지 색을 조합해 색상을 만듭니다. 이 네 가지 색상을 섞어서 원하는 색을 표현할 수 있습니다. 예를 들어, cmyk(0%, 65%, 80%, 0%)은 시안은 없고, 마젠타와 노랑이 섞여 주황빛이 나는 색을 의미합니다.
색상 선택 도구의 매력.
- 정확한 색상 코드 제공
색상 선택기는 사용자가 직접 선택한 색상을 정확한 코드로 변환해 줍니다. 이는 웹 디자이너들이 일관된 디자인을 유지하는 데 필수적입니다. - 초간단 사용법
클릭 몇 번으로 원하는 색을 찾을 수 있어요. 색상 선택기(color picker)는 상당히 직관적인 인터페이스를 가지고 있어서 복잡한 색상 이론을 몰라도 누구나 쉽게 사용할 수 있습니다. 클릭 몇 번만으로 원하는 색상을 선택할 수 있고, 실시간으로 미리보기를 통해 결과를 확인할 수 있습니다. - 시간 절약
색상 고르느라 한숨 쉬던 시간, 이제 창의적인 작업에 쓸 수 있어요. 색상 선택에 몇 시간씩 쓰던 시간을 레이아웃 개선이나 사용자 경험 향상에 투자할 수 있습니다. - 다양한 색상 모드
RGB만 지원하는 줄 알았다고요? 천만에요! RGB는 물론, HEX, HSL, 심지어 CMYK까지 지원합니다. 웹용이든 인쇄용이든 걱정 없죠.

어떻게 쓰는 건데?
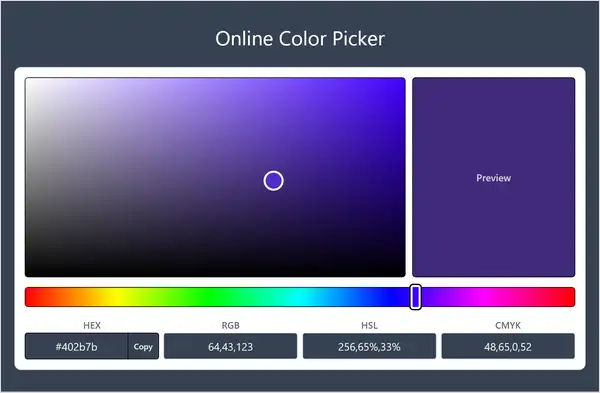
우리 사이트 상단에 있는 색상 선택 도구(color picker)를 보셨나요? 사용법은 정말 간단해요.
- 색상 팔레트와 색조를 통해서 대략적인 색상을 선택해요.
- 원하는 색이 나오면, 아래에 표시된 코드를 확인해요.
- 필요한 코드(HEX, RGB, HSL, CMYK 중)를 복사해서 사용하면 끝!
Color picker는 단순한 도구가 아니에요. 브랜드 이미지를 만들고, 사용자 경험을 개선하는 강력한 무기죠. 디자이너, 개발자, 마케터 할 것 없이 모두에게 필수적인 도구라고 봅니다.
여러분도 한번 써보세요. 색상 고민에서 해방되는 느낌, 직접 경험해보시길 바랍니다! Color picker로 여러분만의 색다른 웹 세상을 만들어보는 건 어떨까요? 색상 선택이 더 이상 스트레스가 아닌, 즐거운 창작 과정이 될 거예요.
자주 하는 질문
색상 선택기(Color Picker)를 사용하려면 특별한 소프트웨어가 필요한가요?
우리 사이트의 색상 선택기는 웹 브라우저만 있으면 사용할 수 있습니다. 별도의 소프트웨어 설치가 필요하지 않습니다.
색상 값을 다른 프로그램으로 어떻게 가져올 수 있나요?
네, 색상 선택기에서 제공하는 RGB, HEX, HSL 등의 색상 코드를 복사하여 Photoshop, Illustrator, Figma와 같은 다양한 디자인 소프트웨어에 바로 사용할 수 있습니다.
HEX, RGB, HSL 코드의 차이점은 무엇인가요?
HEX 코드는 웹에서 주로 사용되는 16진수 색상 표현 방식입니다. RGB는 빨강(Red), 초록(Green), 파랑(Blue)의 조합으로 색상을 나타내며, HSL은 색상(Hue), 채도(Saturation), 명도(Lightness)를 기반으로 색상을 정의합니다.
무료로 사용할 수 있나요?
네, 이 페이지의 색상 선택 도구는 무료로 사용할 수 있으며, 제한 없이 다양한 기능을 활용할 수 있습니다.
색상 선택기로 만든 팔레트를 저장할 수 있나요?
현재 페이지에서는 팔레트 저장 기능이 제공되지 않지만, 선택한 색상 코드를 복사하여 별도로 저장할 수 있습니다.
투명 색상을 설정할 수 있나요?
투명도(Opacity) 설정은 색상 선택기의 기능에 따라 다를 수 있습니다. 이 페이지의 색상 선택기에서는 투명도를 지원하지 않지만, 선택한 색상에 투명도를 추가하려면 CSS에서 rgba 값을 사용할 수 있습니다. 예를 들어 rgba(255, 0, 0, 0.5)로 표시할 수 있고 여기에서 0.5는 투명도 50%를 나타냅니다.
컬러픽에서 제공하는 색상의 수는 몇 개인가요?
우리 Color Picker는 1600만 가지 이상의 색상을 제공합니다. RGB 값을 기준으로 각 채널당 256단계를 지원하여 256 x 256 x 256 = 16,777,216개의 색상을 선택할 수 있어요.
선택한 색상을 실제 화면이나 인쇄물에서 볼 때 차이가 날 수 있나요?
네, 가능성이 있습니다. 모니터 설정, 프린터 종류, 종이 질 등에 따라 약간의 차이가 날 수 있어요. 그래서 CMYK 값도 함께 제공하여 인쇄 시 색상 차이를 최소화할 수 있습니다.

