with just a few clicks and inputs
목차
그라디언트 CSS 생성기 : 웹 디자인에 색다른 매력을 더하다.
웹디자인을 더 멋있게 만들고 싶거나 한 단계 더 업그레이드하고 싶다면, 그라디언트 CSS 생성기를 이용해 보세요. 선형, 방사형 지원, 색상 선택, 투명도 조절, HEX, RGBA, 각도 조절, 핸들 추가 및 제거로 여러 색 조합 가능 등 그라디언트 CSS의 많은 기능들을 복잡한 코드 작업 없이 간단한 터치만 있으면 멋있는 디자인을 만들 수 있습니다.
왜 그라디언트인가?
Gradient CSS는 웹디자인에서 단순한 색상 전환 이상의 의미가 있으며, 방문자에게 시선을 끌어당기게 하는 강력한 힘이 있다고 저는 생각합니다.
그런데 생각보다는 코드 작성이 약간 까다롭다고 생각이 들더라고요. 색상 선택 시 “#”으로 시작하는 HEX 코드도 알아야 되고, 투명도 조절은 어떻게 할 것인지, 또 색상을 두가지가 아닌 여러가지 색을 조합해서 만들어야 할 때, 각도 조절이 필요할 때, 투명도 등등 일일히 코드로만 작성한다면 생각보다 시간이 많이 걸리는 작업이 될겁니다.
그라디언트 CSS 기본 문법
선형 그라디언트 (Linear Gradient)
선형 그라디언트는 직선을 따라 색상이 변화합니다.
background: linear-gradient(to bottom, blue, red);방향은 마음대로 바꿀 수 있어요
/* 왼쪽에서 오른쪽으로 */
background: linear-gradient(to right, blue, red);
/* 왼쪽 위에서 오른쪽 아래로 */
background: linear-gradient(to bottom right, blue, red);각도로 더 세밀하게 조절하고 싶다면,
/* 45도 각도로 변화 */
background: linear-gradient(45deg, blue, red);색상 위치도 지정할 수 있어요
/* 파란색이 30%에서 시작하고 빨간색이 70%에서 시작 */
background: linear-gradient(to bottom, blue 30%, red 70%);방사형 그라디언트 (Radial Gradient)
방사형 그라디언트는 중심점에서 바깥으로 퍼져나가는 형태로 색상이 변화합니다
background: radial-gradient(shape size at position, start-color, ..., last-color);간단한 예를 들어볼까요?
/* 파란색이 30%에서 시작하고 빨간색이 70%에서 시작 */
background: linear-gradient(to bottom, blue 30%, red 70%);방사형 그라디언트의 중심 위치도 바꿀 수 있습니다.
/* 중심을 왼쪽 위로 설정 */
background: radial-gradient(circle at top left, yellow, black);
/* 중심을 특정 좌표로 설정 (가로 70%, 세로 30%) */
background: radial-gradient(circle at 70% 30%, yellow, black);이렇게 간단하게 그라디언트 CSS를 작성하는 방법을 알아보았는데요, 어렵지는 않지만 색상도 선택해야 되고 위치 설정에 투명도 조절 등등 직접 코드로 작성한다는 건 쉽지만은 않은 일입니다.
이건 제가 그라디언트 CSS 생성기를 만든 이유이기도 합니다.
제가 만든 그라디언트 CSS 생성기 특징
간편합니다.
복잡한 코드 작업이 필요없어요. 제가 봐도 좀 직관적으로 만들어진것 같아요. 마우스로 이리 저리 만져보면 금방 알 수 있을만큼 원하는 그라디언트를 만드는게 정말 간편합니다.
다양한 그라디언트 CSS 기능 지원
선형(Linear), 방사형(Radial), 색상 선택 및 위치 추가/제거가 가능하고, 각도(Rotate) 조절, 색상마다 투명도 조절 등 다양한 스타일을 지원하고 있습니다.
실시간 미리보기
이게 좋습니다. 내가 지금 만들고 있는게 현재 어떤 디자인을 가지고 있는지 바로 확인할 수 있어서 그라디언트 작업이 훨씬 빨라집니다.
그라디언트 CSS 코드 자동 생성
다양한 기능들로 만들 그라디언트의 CSS 코드는 자동 생성이 되며, 코드복사 버튼으로 간단하게 여러분의 웹디자인에 바로 사용하실 수 있습니다.
그라디언트 CSS 생성기 사용 방법

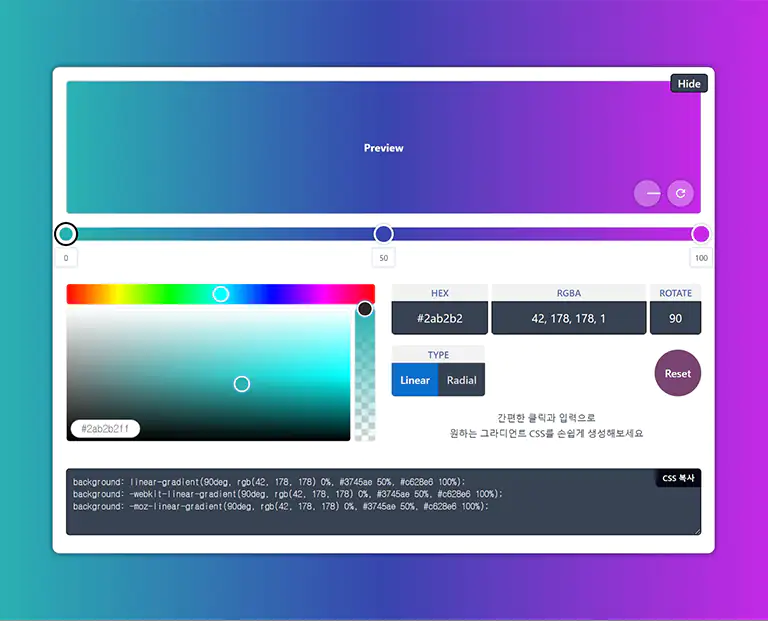
- CSS 그라디언트 생성기 미리보기 바로 아래에 있는 핸들을 선택하시면 색조, 색상, 투명도들 간편하게 조절하실 수 있으며, 마우스로 잡고 이동이 가능하며, 핸들 바로 아래에 위치값이 표시됩니다.
- HEX 와 RGBA 값이 동시에 표기되며, 해당 칸에 직접 값을 입력하셔도 그라디언트가 실제 적용이 됩니다.
- Linear 선택 시 미리보기 오른쪽 하단에 동그란 아이콘으로 각도 조절이 가능합니다. 아이콘 중 왼쪽은 마우스로 잡고 0도 부터 360도까지 움직일 수 있구요, 오른쪽 아이콘은 클릭할때마다 45도씩 증가하면서 그라디언트의 각도가 실시간으로 변환됩니다.
- Radial 선택 시 미리보기 화면 안에 아홉등분으로 칸이 나눠지며, 해당 칸 선택 시 “circle at top left, circle at bottom center” 와 같이 CSS 코드 입력되면서 그라디언트가 적용됩니다. 또한 미리보기 안에 표시되는 원형 아이콘을 마우스로 잡고 이동하시면 “circle at 37% 49%” 처럼 Radial 중심 값이 적용됩니다.
- 오른쪽 맨 위에 있는 hide 버튼을 클릭하면 그라디언트 CSS 생성기가 축소되며, 더 큰 화면으로 디자인을 확인하실 수 있습니다.
- Reset 버튼을 클릭하시면 첫화면으로 초기화됩니다.
그라디언트 CSS 생성기 사용팁
- 브랜드 색상 활용을 활용해서 만들어서 일관된 느낌의 디자인을 만들어 보세요.
- 너무 급작스러운 색상 변화보다는 부드러운 전환이 더 세련된 느낌을 줄 수 있습니다.
- 대비 활용 : 밝은 색과 어두운 색의 대비를 활용하시면 보다 더 동적인 느낌의 디자인을 만들 수 있습니다.
- 그라디언트 위에 텍스트를 배치할 경우, 가독성을 항상 체크해주세요.
마치며
그라디언트는 웹 디자인에 생동감과 깊이를 더해줄 수 있다고 생각합니다. 그리고 본 사이트의 그라디언트 CSS 생성기는 복잡하게 머리싸매면서 코딩을 할 필요없이 여러분에게 전문가 수준의 그라디언트를 제공할 수 있을거에요. 간편합니다. 마우스만 있으면 되며, 코드도 자동으로 생성이 됩니다. 이제 멋진 그라디언트를 직접 만들어 보세요.
자주 하는 질문
그라디언트 CSS 생성기란 무엇인가요?
그라디언트 CSS 생성기는 복잡한 코드 작업 없이 간단한 조작만으로 멋진 그라디언트 디자인을 만들 수 있는 웹 도구입니다. 선형, 방사형 그라디언트를 지원하며 색상 선택, 투명도 조절, 각도 조절 등 다양한 기능을 제공합니다.
선형 그라디언트만 만들 수 있나요? 동그랗게 퍼지는 것도 가능한가요?
둘 다 가능해요! 선형(일자로 쭉-)과 방사형(동그랗게 퍼지는) 그라디언트를 모두 만들 수 있어요. 상단에 있는 ‘Linear’와 ‘Radial’ 버튼만 클릭하면 돼요.
색상 코드를 몰라도 괜찮을까요?
걱정 마세요! 색상 선택기에서 마우스로 쉽게 고를 수 있어요. 색상 코드를 알고 있다면 입력할 수도 있지만, 꼭 필요한 건 아니에요.
그라디언트 방향을 대각선으로 하고 싶은데 어떻게 하나요?
간단해요! 선형 그라디언트 모드에서 미리보기 창 오른쪽 아래에 있는 동그란 아이콘을 돌리면 됩니다. 원하는 각도로 자유롭게 조절할 수 있어요.
색상이 살짝 투명하게 보이게 하고 싶어요. 가능한가요?
네, 각 색상에 대해 개별적으로 투명도를 조절할 수 있습니다. 이를 통해 더욱 섬세한 그라디언트 효과를 만들 수 있습니다.
만든 그라디언트를 제 웹사이트에 어떻게 적용하나요?
그라디언트를 다 만들고 나면 하단에 CSS 코드가 자동으로 생성돼요. 이 코드를 복사해서 여러분의 CSS 파일에 붙여넣기만 하면 끝!
실수로 설정을 다 날려버렸어요. 처음부터 다시 해야 하나요?
아니요, 그럴 필요 없어요! 상단에 있는 ‘Reset’ 버튼을 누르면 초기 설정으로 돌아갑니다. 거기서부터 다시 시작하면 돼요.
모바일에서도 사용할 수 있나요?
모바일에서도 문제없이 사용할 수 있어요. 화면 크기에 맞춰 최적화되어 있어서 스마트폰으로도 편하게 그라디언트를 만들 수 있답니다.

