with just a few clicks and inputs
CSSグラデーションジェネレーター
table of contents
CSSグラデーションジェネレーター:ウェブデザインに独特な魅力を加える
ウェブデザインをより魅力的にしたり、一段階引き上げたりしたいですか?私たちのCSSグラデーションジェネレーターを試してみてください。複雑なコーディングなしで、ほんの数回の簡単な操作で素晴らしいデザインを作成できます。このツールは、線形および放射状のグラデーション、色の選択、透明度の調整、HEXおよびRGBA値、角度の制御、複数の色の組み合わせのためのハンドルの追加や削除をサポートしています。
なぜグラデーションなのか?
グラデーションCSSは、単なる色の遷移以上の重要性をウェブデザインにもたらすと考えています。訪問者の注意を引く強力な能力を持っています。
しかし、コードを書くのは少し難しいと感じました。色の選択には「#」で始まるHEXコードを知っておく必要があり、透明度を調整し、単なる2色以上の複数の色を組み合わせ、角度を制御する方法を考えなければなりません。これらすべてを手動でコードを書くのは、かなり時間がかかることがあります。
基本的なグラデーションCSSの構文
Linear Gradient (リニアグラデーション)
リニアグラデーションは、直線に沿って色が変化します。
background: linear-gradient(to bottom, blue, red);方向を変更することもできます。
/* Left to right /
background: linear-gradient(to right, blue, red);
/ Top left to bottom right */
background: linear-gradient(to bottom right, blue, red);角度を使ってより正確に制御することもできます。
/* 45-degree angle */
background: linear-gradient(45deg, blue, red);色の位置を指定することも可能です。
/* Blue starts at 30%, red at 70% */
background: linear-gradient(to bottom, blue 30%, red 70%);Radial Gradient (ラジアルグラデーション)
ラジアルグラデーションは、中心点から外側に向かって色が広がります。
background: radial-gradient(shape size at position, start-color, ..., last-color);シンプルな例を示します。
/* Yellow to black from center outwards */
background: radial-gradient(circle, yellow, black);ラジアルグラデーションの中心位置を変更することもできます。
/* Center at top left /
background: radial-gradient(circle at top left, yellow, black);
/ Center at specific coordinates (70% horizontal, 30% vertical) */
background: radial-gradient(circle at 70% 30%, yellow, black);グラデーションCSSを書くこと自体はそれほど複雑ではありませんが、色の選択、位置の設定、不透明度の調整などは手動で行うと難しいことがあります。だからこそ、私はこのCSSグラデーションジェネレーターを作成しました。
私のCSSグラデーションジェネレーターの特徴
ユーザーフレンドリー
複雑なコーディングは不要です。非常に直感的だと感じます。マウスを使って遊ぶだけで、希望のグラデーションをすぐに作成する方法がわかります。
様々なグラデーションCSS機能をサポート
リニアグラデーションとラジアルグラデーション、色の選択、色の位置の追加/削除、角度の調整、各色の不透明度の制御を提供します。
リアルタイムプレビュー
これは素晴らしいです。現在のデザインがどのように見えるかをすぐに確認でき、グラデーション作成プロセスを大幅にスピードアップします。
自動CSSコード生成
グラデーションのCSSコードが自動的に生成されます。コピーボタンをクリックするだけで、すぐにウェブデザインに使用できます。
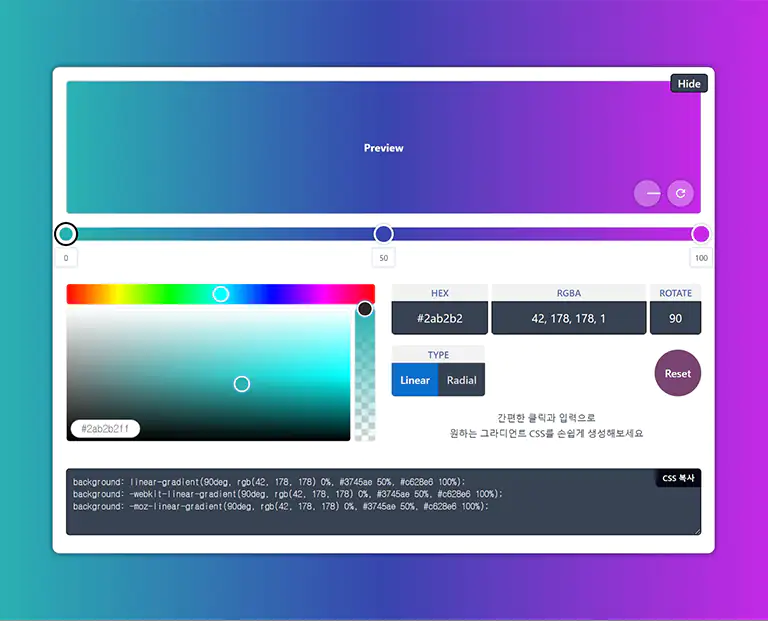
CSSグラデーションジェネレーターの使い方

- プレビューの下にあるハンドルを選択すると、色相、色、不透明度を簡単に調整できます。マウスでハンドルを動かすことができ、各ハンドルのすぐ下に位置値が表示されます。
- HEXとRGBAの値が表示されており、これらのフィールドに直接値を入力してグラデーションに適用することもできます。
- 「Linear」を選択すると、プレビューの右下にある円形アイコンを使って角度を調整できます。左のアイコンは0度から360度までドラッグでき、右のアイコンはクリックごとに45度ずつ角度を増加させます。
- 「Radial」を選択すると、プレビューが9つのセクションに分かれます。セクションを選ぶと、「左上の円」や「中央下の円」といったCSSコードが適用されます。また、プレビュー内の円形アイコンをドラッグして、「37% 49%の円」といった特定のラジアルセンター値を設定することもできます。
- 右上の「hide」ボタンをクリックすると、ジェネレーターを最小化して、より大きな画面でデザインを表示できます。
- 「Reset」ボタンを押すと、すべてが初期状態に戻ります。
CSSグラデーションジェネレーターを使うためのヒント
- ブランドカラーを使用して、一貫したデザインの印象を作りましょう。
- 突然の色の変化ではなく、滑らかな遷移を選ぶことで、より洗練された印象を与えます。
- コントラストを活用しましょう:明るい色と暗い色を組み合わせることで、よりダイナミックなデザインが生まれます。
- グラデーションの上にテキストを配置する際は、常に可読性を確認してください。
結論
グラデーションはウェブデザインに活気と深みを加えることができると私は信じています。私たちのCSSグラデーションジェネレーターを使えば、複雑なコーディングの煩わしさなしにプロフェッショナルなレベルのグラデーションを作成できます。シンプルです。必要なのはマウスだけで、コードは自動的に生成されます。さあ、自分だけの素晴らしいグラデーションを作成してみてください!
この翻訳が役に立つことを願っています!他に必要なことがあれば教えてください。

