Table Of Contents
Why Color Pickers are Essential Tools in Web Design
Color pickers are indispensable in web design. In a digital world where colors can make or break user experience and brand perception, choosing the right shade can be a daunting task. That’s where color pickers come into play. In this article, we’ll explore what color pickers are, how they work, and why they’re so important.
What is a Color Picker?
Simply put, a color picker is your digital color palette. It’s a tool that lets you easily select colors and converts them into code formats. Supporting RGB, HEX, HSL, and more, color pickers are a go-to for web design, graphic design, and app development. They’re basically a designer’s best friend for efficient work.
Color Picker Terminology (HEX, RGB, HSL, CMYK)
HEX (Hexadecimal)
HEX is a way of representing colors using a hexadecimal system. It’s commonly used in web design. After the # symbol, six digits or letters follow, where the first two represent the amount of red (R), the middle two represent green (G), and the last two represent blue (B). For example, #FF5733 indicates a color with a strong red component, with some green and blue mixed in.
RGB (Red, Green, Blue)
RGB is a method of representing colors as a combination of red, green, and blue values. Each color value ranges from 0 to 255. For instance, rgb(255, 87, 51) means the color has a strong red component with a bit of green and blue. This model is mainly used in digital displays like computer monitors and TVs.
HSL (Hue, Saturation, Lightness)
HSL represents colors based on their hue, saturation, and lightness. Hue refers to the type of color (red, blue, green, etc.) and is expressed as an angle (from 0° to 360°). Saturation indicates the intensity of the color as a percentage (%), and Lightness refers to the brightness, where 0% is black and 100% is white. For example, hsl(14, 100%, 60%) represents a bright reddish-orange color.
CMYK (Cyan, Magenta, Yellow, Black)
CMYK is a color model used in printing, composed of cyan, magenta, yellow, and black. These four colors are combined to create various other colors. For instance, cmyk(0%, 65%, 80%, 0%) represents a color with no cyan, but with magenta and yellow mixed to create an orange hue.
Why Color Pickers Rock
- Accurate Color Codes
A color picker takes the guesswork out of color selection. Once you’ve chosen your color, it gives you the exact code, ensuring consistency in your designs. - Easy to Use
Color pickers are incredibly user-friendly. You don’t need to be a color theory expert to use one. With just a few clicks, you can find the perfect shade and preview it in real time. - Saves Time
Gone are the days of spending hours trying to get the right color. With a color picker, you can focus more on creativity and less on the technical aspects. - Multiple Color Modes
Think it’s limited to RGB? Think again! Most color pickers also support HEX, HSL, and even CMYK for print designs, making it versatile for both web and print projects.

How to Use a Color Picker
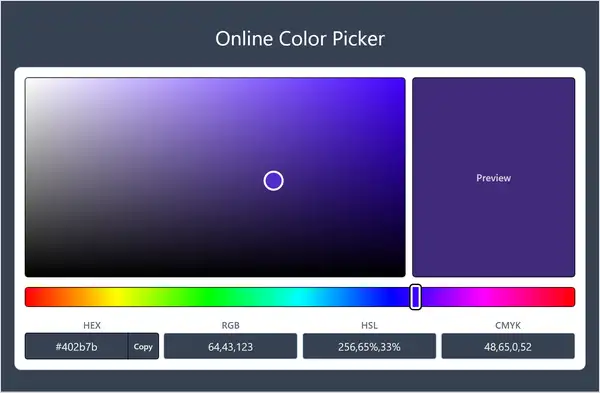
Have you noticed the color picker tool at the top of our site? It’s incredibly easy to use:
- Start by selecting a general color from the palette.
- Fine-tune your choice using the color sliders.
- Once you’re happy with your selection, copy the code (HEX, RGB, HSL, or CMYK) and paste it into your design software.
Color pickers aren’t just simple tools—they’re powerful assets for building brand identity and enhancing user experience. Whether you’re a designer, developer, or marketer, a good color picker is a must-have in your toolkit.
Try it out today and experience how a color picker can turn color selection from a frustrating chore into a fun, creative process. Create your unique web world with the perfect hues!
FAQs
Do I need any special software to use the color picker?
Nope! Our color picker works right in your web browser. No extra software needed.
How can I use color picker values in other programs like Photoshop?
Easy peasy. Just copy the RGB, HEX, or HSL code from our color picker and paste it into your design software. It works with Photoshop, Illustrator, Figma – you name it.
What’s the difference between HEX, RGB, and HSL codes?
Great question! HEX codes are hexadecimal color representations, commonly used on the web. RGB uses combinations of red, green, and blue, while HSL defines colors based on hue, saturation, and lightness.
Is it free to use?
You bet! Our color picker is totally free to use, with all features available at no cost.
Can I save palettes created with the color picker?
While our current page doesn’t have a built-in save feature, you can easily copy and save the color codes elsewhere for future reference.
Can I set transparent colors with the color picker?
Transparency (opacity) settings depend on the specific color picker. While our tool doesn’t directly support transparency, you can manually add transparency using CSS by applying rgba values.
How many colors does the color picker offer?
Our color picker supports over 16 million colors, thanks to the 256 levels per RGB channel (256 x 256 x 256 = 16,777,216).
Will the colors look the same on screen as they do when printed?
There may be slight differences due to monitor settings and printer types. However, by using CMYK values, you can reduce these differences when printing.

