
Table Of Contents

In the world of design, finding the perfect color can often feel like searching for a needle in a haystack. Whether you’re matching a website theme, designing a logo, or selecting the right interior paint, color choices play a significant role. Colors influence emotions, perceptions, and brand identity in ways that can subtly enhance user experiences. For instance, blue conveys trust and stability, while red evokes passion and energy.
However, pinpointing the exact color you need from an image isn’t always easy. That’s where tools like the Image Color Picker come in handy. With this tool, you can easily extract colors from an image and get the HEX, RGB, and HSV codes for precise use.
Tool Highlight: Image Color Picker
The Image Color Picker is an incredibly useful tool for designers, developers, and marketers alike. It allows users to effortlessly pull colors from any image and convert them into usable codes such as HEX, RGB, and HSV. With an intuitive interface and powerful functionality, it’s no wonder this tool is highly appreciated across multiple industries.
Key Features:
- Image Upload & URL Input: Users can either upload a local image or input an image URL to start extracting colors.
- Color Extraction: Simply click on the part of the image where you want to extract the color, and the tool will automatically generate the color’s HEX, RGB, and HSV codes.
- Palette Management: Store extracted colors in a palette for future reference or easy sharing.
- Copy Functionality: Simply click to copy the color code directly to your clipboard for easy use.
- Reset Function: Quickly reset all settings and palettes to begin a new project.
Understanding HEX, RGB, and HSV Codes
When working on digital projects, accurately representing color is key. There are three main color codes you’ll frequently use: HEX, RGB, and HSV.
HEX Codes:
These are widely used in web design and represent colors in hexadecimal format. For example, white is represented as #FFFFFF. It’s a compact and easy way to define colors, especially for web developers.
RGB Codes:
This stands for Red, Green, and Blue, the primary colors of light. The combination of these values forms other colors, with white being rgb(255, 255, 255). RGB is commonly used because it mirrors how colors appear on digital screens.
HSV Codes:
This code uses Hue, Saturation, and Value (brightness) to define colors. It’s particularly helpful for designers as it gives more intuitive control over color adjustments. White, for instance, is represented as hsv(0, 0%, 100%).
Select the right color code for your needs. By understanding and using these codes effectively, you’ll significantly improve the quality of your designs. Matching the right colors to your project requirements will take your designs to the next level, making them more polished and professional.
How to Use the Image Color Picker

Let’s walk through how to use this tool step-by-step for your design projects:
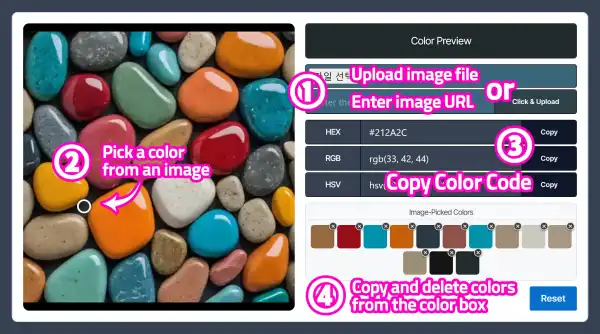
1. Upload an Image or Enter a URL
Start by either uploading a file from your computer or pasting the URL of an online image.
- File Upload: Click “Upload Image” and choose your desired file.
- URL Input: Paste the image’s URL and click “Load Image.”
2. Pick a Color
Once the image is loaded, click on the desired spot to extract its color. The tool will add the selected color to a palette automatically.
- Click Selection: Simply click to choose a color from the image.
- Drag Handle: Use a draggable handle to move around the image and explore different color options.
3. View Color Codes
After selecting the color, the tool will display the HEX, RGB, and HSV codes. You can then copy these codes for use in your project.
4. Manage Your Palette
Every color you pick gets saved to a palette. You can reference this palette as needed or remove colors by clicking the × button next to any saved color.
5. Copy Color Codes
Hover over a saved color, and a “Copy” prompt will appear. Click it to copy the code directly to your clipboard.
6. Reset the Tool
If you want to start fresh, simply hit the “Reset” button to clear all selections and palettes.
Maximize Your Designs with the Right Colors
Choosing the right color can make or break a project. With the Image Color Picker, you can confidently extract and use the exact colors you need. Whether you’re working on a website, app, logo, or even an interior design, precise color selection will elevate your work and bring your creative vision to life. Remember, small details often have the greatest impact!
FAQs
Is the Image Color Picker free to use?
Yes, the tool is completely free with no hidden costs or premium versions. All features are available to use without any restrictions.
What file formats does the Image Color Picker support?
The tool supports most common image formats, including JPEG, PNG, and GIF. You can also input an image URL to extract colors from web-hosted images. However, certain server settings (like CORS) may block some URLs from loading. In such cases, downloading and uploading the image is a viable alternative.
Where can I use the extracted color codes?
The HEX, RGB, and HSV codes you extract can be used across a wide range of fields including web design, graphic design, print, interior design, and app development. Most design software and web development platforms support these formats.
Can I use the Image Color Picker on mobile devices?
Yes, the tool is fully responsive and works seamlessly on PCs, tablets, and smartphones.
How do I delete a color from the palette?
Click the × button in the color box of the palette to remove it.
Does the Image Color Picker work in all browsers?
Yes, the tool is compatible with all major browsers including Chrome, Firefox, Safari, and Edge.
Can I save the colors extracted from the Image Color Picker?
While there isn’t an option to directly save the colors to your computer, each time you select a color, it’s added to the “Palette” as a color box. From there, you can easily copy the color and use it in your design projects.


Helo to all, how is the whole thing, I thionk everyy
one is getting more from this web page, and your views
are pleasant designed for new people. http://Boyarka-Inform.com/
I really like your blog.. very niice cokors & theme. Did you
design this website yourself or did you hire
someone too do it for you? Pllz reply as I’m looking to construct mmy
own blog and would like to know where u got this from.
thanks a lot http://boyarka-inform.com/
I made this site myself as a hobby. I really appreciate your comment!
Touche. Great arguments. Keep up the good spirit.
Also visit my web-site – invisible name discord mobile 2024
Your way of describing everything in this paragraph is actually pleasant,
every one can easily know it, Thanks a lot https://www.akitec.cl/
I love your blog.. very nice colors & theme.
Did you make this website yourself or did you hire someone to do it for you?
Plz respond as I’m looking to construct my own blog and would like to find out
where u got this from. many thanks
Also visit my page :: y 2mate
What i do not realize is in fact how you’re no longer really a lot more neatly-favored than you might be right now.
You’re so intelligent. You understand thus considerably in terms
of this subject, produced me in my view imagine it from numerous
numerous angles. Its like men and women don’t seem to be fascinated unless it’s one thing
to do with Girl gaga! Your individual stuffs nice. At all times maintain it up!