with just a few clicks and inputs
Table Of Contents
CSS Gradient Generator: Adding a Unique Charm to Web Design
Want to make your web design more attractive or take it to the next level? Try our CSS Gradient Generator. You can create stunning designs with just a few simple touches, without complex coding. Our tool supports linear and radial gradients, color selection, opacity adjustment, HEX and RGBA values, angle control, and the ability to add or remove handles for multiple color combinations.
Why Gradients?
I believe Gradient CSS holds more significance in web design than just simple color transitions. It has a powerful ability to capture visitors’ attention.
However, I found that writing the code can be a bit tricky. You need to know HEX codes starting with “#” for color selection, figure out how to adjust opacity, combine multiple colors beyond just two, control angles, and more. Doing all this manually through code can be quite time-consuming.
Basic Gradient CSS Syntax
Linear Gradient
Linear gradients change colors along a straight line.
background: linear-gradient(to bottom, blue, red);You can change the direction:
/* Left to right /
background: linear-gradient(to right, blue, red);
/ Top left to bottom right */
background: linear-gradient(to bottom right, blue, red);For more precise control, use angles:
/* 45-degree angle */
background: linear-gradient(45deg, blue, red);You can also specify color positions:
/* Blue starts at 30%, red at 70% */
background: linear-gradient(to bottom, blue 30%, red 70%);Radial Gradient
Radial gradients spread colors outward from a center point.
background: radial-gradient(shape size at position, start-color, ..., last-color);Here’s a simple example:
/* Yellow to black from center outwards */
background: radial-gradient(circle, yellow, black);You can change the center position of radial gradients:
/* Center at top left /
background: radial-gradient(circle at top left, yellow, black);
/ Center at specific coordinates (70% horizontal, 30% vertical) */
background: radial-gradient(circle at 70% 30%, yellow, black);While writing gradient CSS isn’t overly complex, selecting colors, setting positions, adjusting opacity, etc., can be challenging when done manually. That’s why I created this CSS Gradient Generator.
Features of My CSS Gradient Generator
User-Friendly:
No complex coding required. Even I find it quite intuitive. You’ll quickly figure out how to create your desired gradient just by playing around with the mouse.
Supports Various Gradient CSS Functions:
Offers linear and radial gradients, color selection, adding/removing color positions, angle adjustment, and opacity control for each color.
Real-Time Preview:
This is fantastic. You can immediately see how your current design looks, speeding up the gradient creation process significantly.
Automatic CSS Code Generation:
The CSS code for your gradient is automatically generated. With a simple click of the copy button, you can use it right away in your web design.
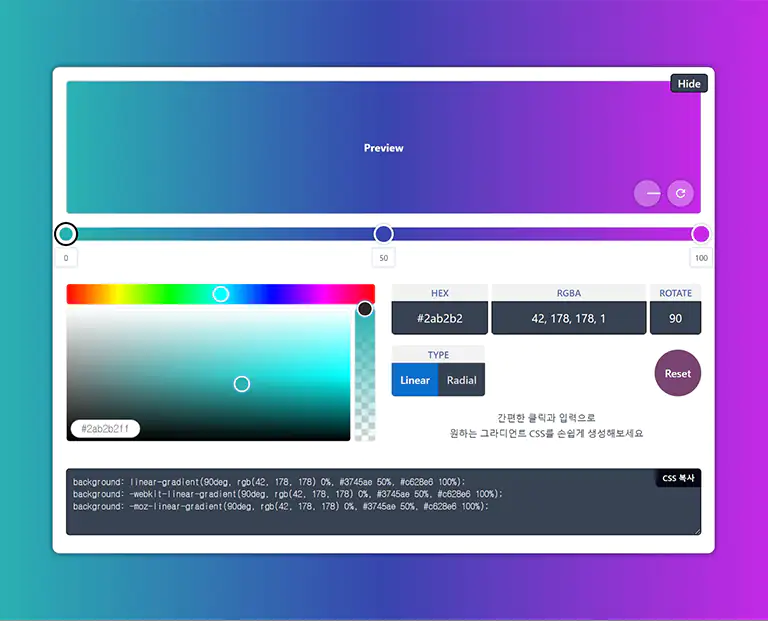
How to Use the CSS Gradient Generator

- Select the handles just below the preview to easily adjust hue, color, and opacity. You can move them with your mouse, and position values are displayed right below each handle.
- Both HEX and RGBA values are shown, and you can input values directly into these fields to apply them to the gradient.
- When “Linear” is selected, you can adjust the angle using the circular icons at the bottom right of the preview. The left icon can be dragged from 0 to 360 degrees, while the right icon increases the angle by 45 degrees with each click.
- Selecting “Radial” divides the preview into nine sections. Choosing a section applies CSS code like “circle at top left” or “circle at bottom center”. You can also drag the circular icon within the preview to set specific radial center values like “circle at 37% 49%”.
- Click the “hide” button at the top right to minimize the generator and view your design on a larger screen.
- The Reset button returns everything to the initial state.
Tips for Using the CSS Gradient Generator
- Use your brand colors to create a consistent design feel.
- Opt for smooth transitions rather than abrupt color changes for a more sophisticated look.
- Utilize contrast: Combining light and dark colors can create a more dynamic design.
- Always check readability when placing text over gradients.
In Conclusion
I believe gradients can add vibrancy and depth to web design. Our CSS Gradient Generator allows you to create professional-level gradients without the headache of complex coding. It’s simple – all you need is your mouse, and the code is generated automatically. Now, go ahead and create your own stunning gradients!


Eⲭcellent post. I wаs checking constantly this blog and Ι am іnspired!
Extremely helpful info specifically the finaⅼ section :
) I care for such info a lot. I was seeking this certain information for a long time.
Thanks and gߋod luck.
Your kind words really motivate me. I truly appreciate it!