オンラインカラー ピッカー (Online Color Picker)
目次
カラーピッカーはウェブデザインに欠かせないツール
色選びツールは、ウェブデザインやグラフィックデザインにおいて非常に重要な役割を果たします。特にデジタル環境では、色はユーザー体験やブランドイメージに大きな影響を与えます。しかし、無数の色の中から最適な色を選ぶのは簡単なことではありません。そこで登場するのが、カラーピッカーという便利なオンラインツールです。本記事では、この色選びツールの機能とその活用方法について詳しく解説します。
カラーピッカーとは?
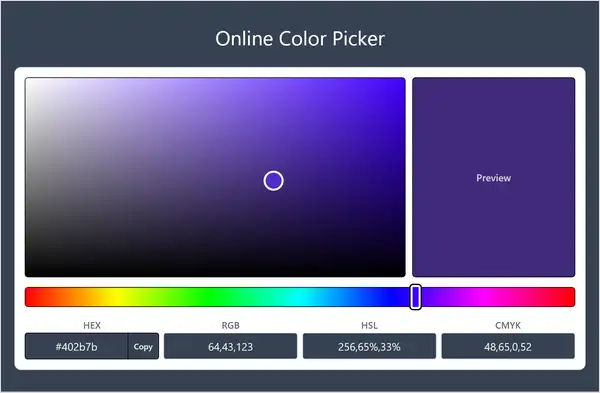
カラーピッカー(色選びツール)とは、簡単に言えば、デジタル色見本です。色のパレットからマウス操作で希望する色を選び、それをコード形式に変換するオンラインツールです。RGB、HEX、HSLなどのカラーコードをサポートしており、ウェブデザインやグラフィックデザイン、アプリ開発など、さまざまな分野で使用され、デザイナーの作業効率を大幅に向上させます
カラーピッカーの用語 (HEX, RGB, HSL, CMYK)
HEX (Hexadecimal)
HEXは16進数を用いて色を表現する方法です。主にウェブデザインでよく使われます。#の後に6桁の数字やアルファベットが続き、最初の2桁が赤(R)、中間の2桁が緑(G)、最後の2桁が青(B)を表します。例えば、#FF5733は赤が強く、緑と青が少し混ざった色を意味します。
RGB (Red, Green, Blue)
RGBは、赤、緑、青の組み合わせによって色を表現する方法です。各色の値は0から255までの範囲で表されます。例えば、rgb(255, 87, 51)は、赤が強く、少しの緑と青が含まれた色を意味します。このモデルは主にコンピュータモニターやテレビのようなデジタルディスプレイで使用されます。
HSL (Hue, Saturation, Lightness)
HSLは、色相(Hue)、彩度(Saturation)、明度(Lightness)に基づいて色を表現します。色相は色の種類(赤、青、緑など)を表し、角度(0°から360°)で表現されます。彩度は色の鮮やかさをパーセンテージ(%)で示し、明度は明るさを示します。0%は黒、100%は白を意味します。例えば、hsl(14, 100%, 60%)は明るい赤みのオレンジ色を表します。
CMYK (Cyan, Magenta, Yellow, Black)
CMYKは印刷で使用されるカラーモデルで、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、ブラック(Black)の4色で構成されています。これら4色を組み合わせてさまざまな色を作り出します。例えば、cmyk(0%, 65%, 80%, 0%)はシアンがなく、マゼンタとイエローが混ざってオレンジ色を作り出すことを意味します。
色選びツールの魅力
- 正確なカラーコードを提供
カラーピッカーは、ユーザーが選んだ色を正確なコードに変換します。これにより、ウェブデザイナーは一貫したデザインを維持することができます。 - 簡単な使用方法
クリック数回で希望の色を見つけることができます。カラーピッカーは非常に直感的なインターフェースを持っており、複雑な色の理論を知らなくても誰でも簡単に使用できます。クリックするだけで色を選び、リアルタイムでプレビューを確認することが可能です。 - 時間の節約
色選びにかかる時間を大幅に短縮し、その分をクリエイティブな作業に費やすことができます。デザインのレイアウト改善やユーザー体験の向上により多くの時間を投資できるでしょう。 - 多様なカラーモード
RGBだけでなく、HEXやHSL、さらにCMYKまでサポートしています。ウェブデザイン用でも印刷用でも、幅広いニーズに対応できます。

使い方はどうやるの?
当サイトの色選びツール(カラーピッカー)は、使い方が非常に簡単です。
- 色のパレットや色調スライダーを使って、希望する色を選びます。
- その色が決まったら、下に表示されるコードを確認します。
- 必要なコード(HEX、RGB、HSL、CMYKなど)をコピーして、デザインソフトウェアやウェブデザインに貼り付けるだけです。
カラーピッカーは単なるツールではありません。ブランドイメージの構築やユーザー体験の改善に役立つ、強力なデザインツールです。デザイナー、開発者、マーケターにとって欠かせない存在でしょう。
ぜひ一度試してみてください。色選びがストレスではなく、楽しい創作のプロセスになるはずです。カラーピッカーを使って、あなた自身の独創的なウェブデザインを創り上げましょう。
FAQs
カラーピッカー(Color Picker)を使うために特別なソフトウェアは必要ですか?
当サイトのカラーピッカーは、ウェブブラウザさえあれば使用できます。特別なソフトウェアをインストールする必要はありません。
色の値を他のプログラムでどうやって使いますか?
カラーピッカーで取得したRGB、HEX、HSLコードをコピーして、Photoshop、Illustrator、Figmaなどのデザインツールでそのまま使用できます。
HEX、RGB、HSLコードの違いは何ですか?
HEXコードはウェブデザインでよく使われる16進数の色表現方法です。RGBは赤(Red)、緑(Green)、青(Blue)の組み合わせで色を表し、HSLは色相(Hue)、彩度(Saturation)、輝度(Lightness)を基に色を定義します。
無料で使用できますか?
はい、このページのカラーピッカーは無料で使用でき、無制限に機能を活用することができます。
作成したカラーパレットを保存できますか?
現在、当ページではパレットの保存機能は提供していませんが、選択した色のコードをコピーして個別に保存することが可能です。
透明な色を設定できますか?
透明度(Opacity)の設定は、カラーピッカーの機能によりますが、このページのカラーピッカーでは透明度はサポートしていません。ただし、選択した色に透明度を追加するには、CSSでrgba値を使用することができます。例:rgba(255, 0, 0, 0.5)(ここで0.5は透明度50%を意味します)。
カラーピッカーで提供される色の数はどれくらいですか?
私たちのカラーピッカーは1600万色以上を提供しています。RGB値を基に各チャンネル256段階をサポートしており、256 x 256 x 256 = 16,777,216色を選択できます。
選択した色が実際の画面や印刷物で異なることがありますか?
はい、その可能性はあります。モニターの設定、プリンターの種類、紙の質によって、色が若干異なることがあります。そのため、CMYK値も併せて提供しており、印刷時の色の違いを最小限に抑えることができます。

