
목차

デザイン作業をしているとき、画像やイラストから正確な色を抽出したい瞬間がしばしばあります。ウェブサイトのテーマに合わせたり、ロゴをデザインしたり、インテリアカラーを決める際にも、色選びは非常に重要な要素です。色は感情や認識に大きな影響を与えるため、正しい色を選ぶだけで、ウェブデザインにおいてブランドイメージやユーザーの感情にポジティブな影響を与えることができます。例えば、青は信頼感と安定感を象徴し、赤は情熱とエネルギーを表します。
しかし、数多くの色の中から正確な色を見つけるのは簡単ではありません。そんな時に役立つのが「画像カラーピッカー」(Image-Picked Colors) です。このツールを使用すれば、画像から簡単に色を抽出し、その色のHEX、RGB、HSVコードを確認することができます。
ツールの紹介: 「画像カラーピッカー」
「画像カラーピッカー」は、画像から必要な色を手軽に抽出し、その色のHEX、RGB、HSVコードを提供する便利なツールです。このツールは使いやすいインターフェースと強力な機能を備えており、デザイナー、開発者、マーケターなど幅広い分野の専門家に愛用されています。
主な機能
- 画像のアップロードとURL入力
ユーザーはローカルファイルをアップロードするか、画像のURLを入力して希望の画像を選択できます。 - 色の抽出
画像内で抽出したい箇所をクリックすると、その箇所の色を抽出し、HEX、RGB、HSVコードを自動生成します。 - パレット管理
抽出した色をパレットに保存して、後から簡単に参照したり共有したりできます。 - コピー機能
生成された色コードをクリック1回でクリップボードにコピーでき、非常に便利です。 - リセット機能
すべての設定とパレットをリセットして、新しいプロジェクトをすぐに開始できます。
HEX、RGB、HSVカラーコードとは?
デジタル作業で色を正確に表現するには、カラーコードが欠かせません。特によく使われるのがHEX、RGB、HSVの3種類です。
HEXコード
ウェブデザインで特によく使われるコードで、色を16進数形式で表現します。例えば、白は #FFFFFF と表記されます。シンプルで短く、特にウェブ開発者に人気です。
RGBコード
赤 (Red)、緑 (Green)、青 (Blue) の3つの基本色を組み合わせて色を表現します。例えば、白は rgb(255, 255, 255) と表記されます。画面で色がどのように表示されるかを直感的に理解できるため、広く使われています。
HSVコード
色相 (Hue)、彩度 (Saturation)、明度 (Value) を基に色を表現します。例えば、白は hsv(0, 0%, 100%) と表記されます。HSVは色の調整が直感的で、デザイン作業に非常に役立ちます。
それぞれのコードを状況に応じて適切に選択し使用することで、プロジェクトの完成度をさらに高めることができます。
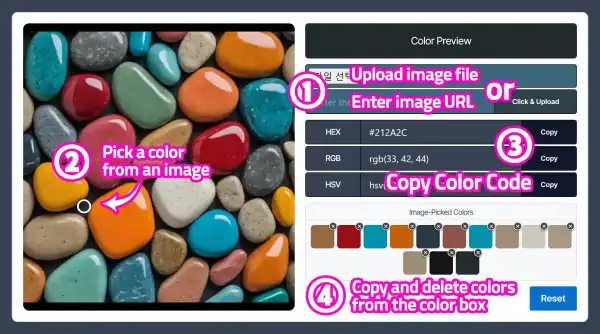
「画像カラーピッカー」の使い方

画像から色を抽出し、カラーコードを得る方法を段階的に説明します。
1. 画像のアップロードまたはURL入力
먼저, 이미지 색상 피커 도구를 열고 두 가지 방법 중 하나를 선택합니다.
- ファイルアップロード: 「画像をアップロード」ボタンをクリックし、コンピュータから画像を選択します。
- URL入力: ウェブ上にホスティングされた画像のURLを入力し、「画像を読み込む」ボタンをクリックします。
2. 色の選択
画像が読み込まれたら、抽出したい箇所をクリックします。クリックした場所の色が自動的に抽出され、パレットに追加されます。
- クリックで選択: 画像内で希望の色部分をクリックします。
- ドラッグハンドル: ドラッグ可能なハンドルを使用して画像の他の部分を探索し、色を選択できます。
3. カラーコードの確認
抽出された色ボックスをクリックすると、その色のHEX、RGB、HSVコードが表示されます。このコードをコピーしてデザイン作業に活用できます。
4. パレット管理
抽出した色はすべてパレットに保存され、必要に応じて参照可能です。
- パレットに保存: 選択した色が自動的にパレットに追加されます。
- 色の削除: パレット内の色ボックスにある×ボタンをクリックして削除できます。
5. 色コードのコピー
色ボックスにカーソルを合わせると「コピー」の文言が表示されます。色ボックスをクリックすると色がクリップボードにコピーされ、「コピー済み」に変わります。
6. リセット
作業が終わったら、「リセット」ボタンをクリックしてすべての設定とパレットを初期化し、新しいプロジェクトを始められます。
以下のように、イメージカラーピッカーは簡単な操作だけで画像から色を抽出し、HEX、RGB、HSVのカラーコードを簡単に取得することができます。
正確な色選びでデザインを完成させる
色はデザインの核心要素の一つであり、正しい色を選ぶことでプロジェクトの成功に大きく影響します。「画像カラーピッカー」を活用すれば、画像から必要な色のHEX、RGB、HSVコードを正確に取得でき、デザイン作業をより効率的に進めることができます。細部へのこだわりが大きな違いを生むことを忘れずに、効果的な色選びで素晴らしいデザインを仕上げてください!
よくある質問 (FAQs)
画像カラーピッカーは無料で利用できますか?
はい、画像カラーピッカーは完全に無料で提供されるツールです。すべての機能を追加料金なしで利用でき、どなたでも簡単に画像から必要な色を選び、活用することができます。プレミアムバージョンや隠れた費用も一切なく、すべての機能を自由に使用できます。
イメージカラーピッカーはどのファイル形式をサポートしていますか?
イメージカラーピッカーは、JPEG、PNG、GIFなど、一般的な画像ファイル形式のほとんどをサポートしています。また、画像URLを入力することで、ウェブ上にホスティングされている画像を直接使用することも可能です。ただし、一部のサーバーではセキュリティ設定(CORS)により外部ツールから画像を読み込めない場合があります。その際は、該当の画像を直接ダウンロードしてアップロードする方法をお試しください。
抽出した色コードはどこで使用できますか?
抽出した色コードは、ウェブデザイン、グラフィックデザイン、印刷、インテリアデザイン、アプリ開発など、さまざまな分野で活用できます。HEX、RGB、HSVコードは、ほとんどのデザインソフトウェアやウェブ開発環境で互換性があります。
モバイルでも画像カラーピッカーを利用できますか?
画像カラーピッカーはレスポンシブ対応で設計されており、PC、タブレット、スマートフォンのすべてで快適に利用できます。
イメージカラーピッカーで抽出した色を削除するにはどうすればいいですか?
パレット内の色ボックスにある × ボタンをクリックすることで、該当する色をパレットから削除できます。削除ボタンをクリックした際に「コピー」メッセージが表示されないようイベントが設定されているため、削除時にコピーイベントが発生することはありません。
画像カラーピッカーはブラウザで動作しますか?
はい、画像カラーピッカーは主要なすべてのウェブブラウザでスムーズに動作します。最新バージョンのChrome、Firefox、Safari、Edgeをご利用いただければ、問題なく使用できます。
イメージカラーピッカーで抽出した色を保存できますか?
イメージカラーピッカーには、直接PCに色を保存する機能はありませんが、画像から色を選択するたびに「パレット」に色ボックスとして表示されます。このボックスはコピー機能を使って簡単にデザインに活用できます。

